您是否遇到过一个网站会弹出一个小窗口,询问您是否同意他们存储您的 cookie?除非您同意或选择其他选项,否则该窗口不会消失。
这正是我们所说的“cookie 同意弹出窗口”。
在本指南中,我将解释如何通过几个简单的步骤将 Cookie 同意弹出窗口添加到您的 WordPress 网站。
但是,在我们继续添加 WordPress cookie 同意弹出窗口之前,我们首先需要了解为什么需要 cookie。
什么是 Cookie?
简单地说,cookie 是您的网络浏览器存储的小文件,可让网络服务器跟踪您使用其网站的方式。
从浏览器访问网站可能看起来是一个简单的过程,但在幕后却稍微复杂一些。在网站显示在屏幕上之前,您的浏览器和服务器之间会发生一系列的来回通信。
当您输入 URL 时,您的浏览器将向托管网站的服务器询问一些信息。另一方面,服务器会要求您的浏览器返回一些信息。一旦双方都满意并握手,您要访问的网站就可见。
这就是 cookie 发挥作用的地方。他们对系统做了一些优化。 Cookie 存储有关用户与网站交互的所有必要信息,并将该信息提供给服务器,以便它可以在网站的所有页面和不同会话之间提供一致的体验。
当用户第一次访问网站时,他们的计算机上会创建一个 cookie。如果他们再次访问同一网站,cookie 将被发送到服务器,其中包含有关他们之前如何使用该网站的信息。例如,如果您将商品添加到在线商店的购物车中,则该商品通常会列在 Cookie 中。这样,当您导航到另一个页面甚至再次返回商店时,您的商品仍将位于购物车中。
Cookie 最初是为了增强用户体验而开发的,不需要许可。然而,cookie 越来越多地用于以用户意想不到的方式跟踪用户。近年来,随着隐私问题变得越来越重要,一些司法管辖区要求您在从用户的计算机发送和接收 cookie 之前必须获得用户的许可。
话虽如此,让我们开始构建我们自己的 WordPress cookie 同意弹出窗口,并为您的用户提供他们应得的隐私。
但是您的网站首先需要 Cookie 同意吗?
您的网站需要 Cookie 同意弹出窗口吗?
让我们说实话。大多数网站都使用cookie。但是,如果您不确定,您可以确定您的网站是否存储 cookie。毕竟,为不使用 cookie 的网站开发 cookie 同意弹出窗口并不是最好的利用时间的方式。
要使用 Google Chrome 了解您网站的 Cookie 状态,请输入 URL 并等待其正确加载。接下来,单击您网站 URL 旁边的锁图标。在弹出的下拉菜单中,您将看到您的网站正在使用的 Cookie 数量。
如果正在使用一个或多个 Cookie,并且您的网站由欧盟或加利福尼亚州的用户使用,则您的网站需要一个 WordPress Cookie 同意弹出窗口。
向您的 WordPress 网站添加 Cookie 同意弹出窗口
WordPress 允许您只需点击几下即可将 Cookie 同意弹出窗口添加到您的网站。为此,您不需要任何编程知识。然而,拥有有关 WordPress 插件的一般信息对于优化您的 WordPress 使用是必要的。
WordPress 提供了多种插件,用于将 cookie 同意弹出窗口集成到您的网站。在本教程中,我将使用免费的 CookieYes 插件。
安装 CookieYes 插件
您可以像 WordPress 仪表板中的任何其他插件一样安装此 cookie 同意弹出插件。
将鼠标悬停在左侧导航栏中的插件菜单上。选择添加新插件,您将进入一个新窗口,其中包含 WordPress 提供的每个可能的免费插件。
搜索 CookieYes 插件并安装显示的第一个插件。
安装完成后,激活它,然后就可以开始了。
现在让我们看看这个 cookie 同意插件为您提供了哪些选项。
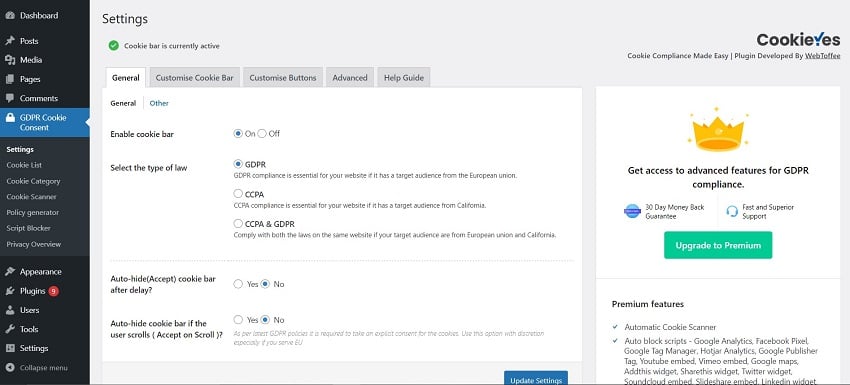
GDPR Cookie 同意设置
激活后,该插件将出现在左侧导航栏中。将鼠标悬停在GPDR Cookie 同意上,然后选择设置。
您可以在此处为您的网站自定义 WordPress cookie 同意弹出窗口。
在设置中,您将看到其他五个选项卡,所有这些选项卡都为您的弹出窗口提供不同类型的自定义。在常规选项卡中,您可以启用或禁用弹出窗口。当您第一次访问设置时,它将默认启用。
让我们更深入地了解常规选项卡提供的所有自定义选项。
常规设置
除了简单地启用弹出窗口之外,此选项卡还允许您选择您的网站接受 Cookie 所依据的法律类型。
每个地区对于 Cookie 都有自己的法律。因此,在为您的网站选择最合适的选项之前,您必须先进行一些研究。

此外,您可以选择当用户开始滚动一段时间后弹出窗口是否消失。如果弹出窗口以这种方式消失,则意味着您假设用户已同意您存储他们的信息。
以这种方式假设同意并不是一个好的做法。事实上,这是非常不道德的,因为这里的用户没有给你直接许可,所以让我们禁用这个选项。
现在,让我们继续自定义 WordPress Cookie 同意弹出窗口。
自定义 Cookie 同意弹出窗口
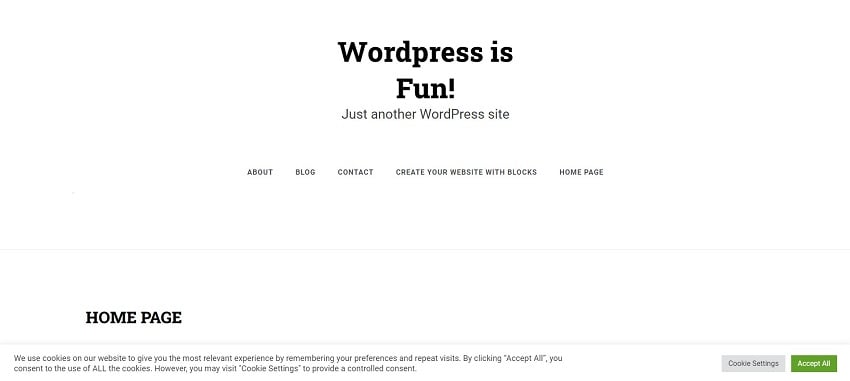
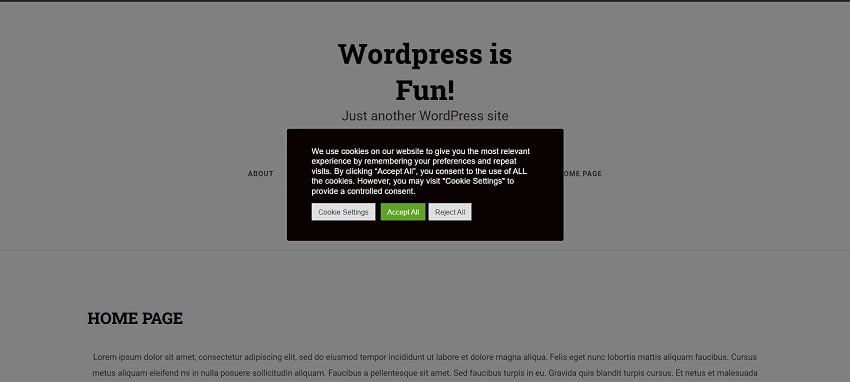
这是弹出窗口一开始的样子,位于主页底部:

您可以看到,这更像是一个横幅,而不是一个 Cookie 同意弹出窗口。
但是,一旦您选择了全部接受选项,弹出窗口就会消失。它不会让您看到您对其进行的任何进一步的自定义。出于测试目的,您需要保持此弹出窗口可见,以便您可以看到所做的更改。您可以通过启用重新访问同意小部件来允许此操作。
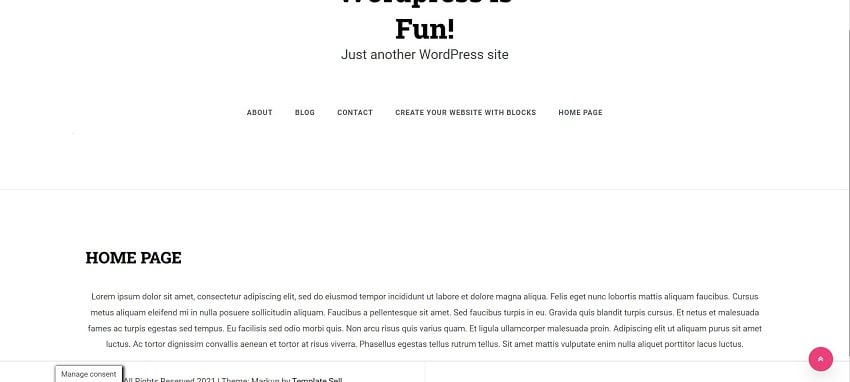
这可以通过自定义 Cookie Bar > 重新访问内容选项卡来完成。

这将允许您始终在网站上保留一个按钮,您可以通过该按钮访问弹出菜单。如果需要,您也可以更改此按钮的位置。对于本教程,它位于屏幕的左下角。

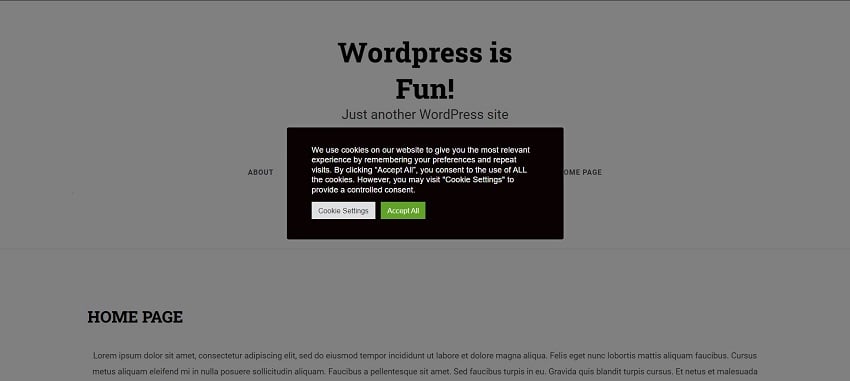
要将 Cookie 同意横幅变成弹出窗口,请向下滚动到将 Cookie 栏显示为选项,然后选择弹出窗口。如果需要,您可以向其添加叠加层。
向您的 WordPress cookie 同意弹出窗口添加覆盖层将阻止用户访问该网站,直到他们从弹出窗口中采取操作。

此选项卡上的其他选项将允许您更改弹出窗口的背景颜色、字体颜色和字体样式。您还可以向弹出窗口添加自定义消息和自定义标题,该选项可用于强化您的品牌信息。
但是是否有任何按钮自定义可用于 cookie 同意弹出窗口?
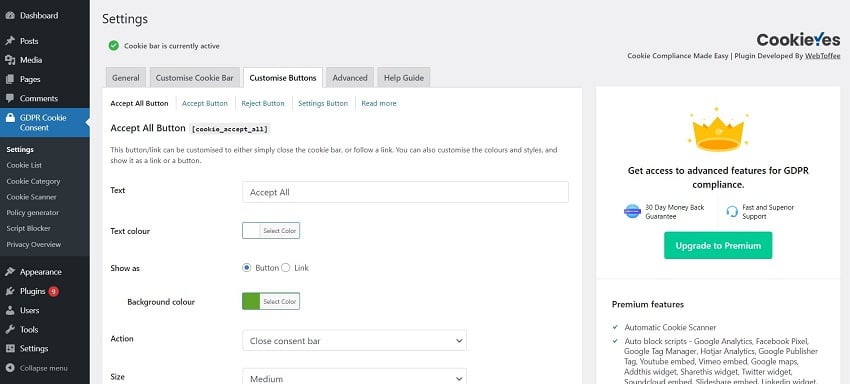
自定义按钮
这是设置菜单中的第三个选项卡,它允许您使用 Cookie 同意弹出窗口的按钮发挥创意。

默认情况下,弹出菜单中只会集成两个按钮。
以下是添加新按钮的方法:
从自定义按钮标签中选择您要添加的按钮。
复制页面顶部括号中的代码。
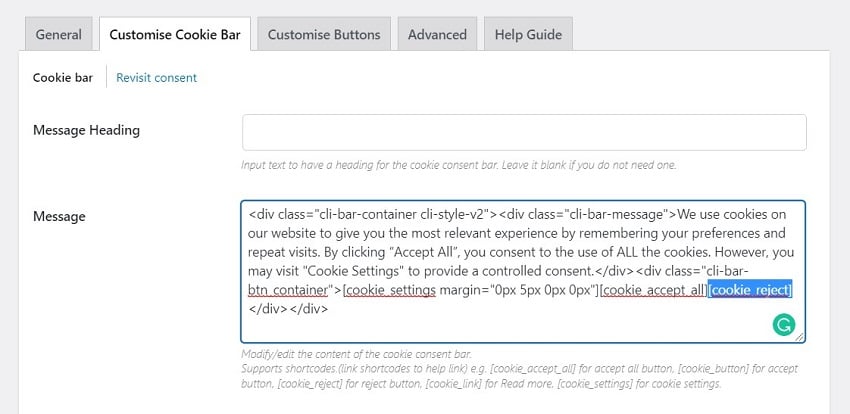
再次前往自定义 Cookie 栏标签。
将代码粘贴到消息框中。
您可以向弹出窗口添加四种不同类型的按钮。
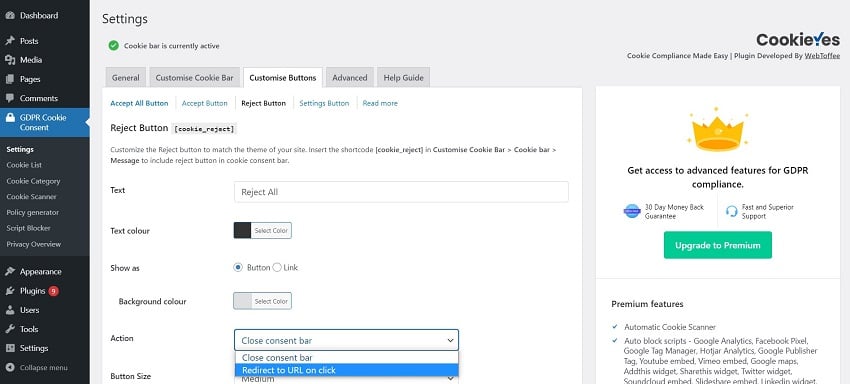
假设我们想在弹出窗口中为不希望其信息存储在服务器上的用户添加拒绝按钮。为此,我们将在自定义 Cookie 栏设置的消息对话框中添加[cookie_reject]。

这就是拒绝按钮在弹出窗口中显示的方式:

集成按钮后,您可以更改其大小、背景颜色、文本颜色等。您甚至可以添加指向另一个网页的链接,当用户单击 Cookie 同意弹出窗口上的特定按钮时,用户将被重定向到该网页。

结论
只需几个简单的步骤,现在您就可以将 Cookie 同意弹出窗口集成到您的 WordPress 网站中。 CookieYes 只是一个插件。如果需要,您可以探索 WordPress 上提供的更多 cookie 插件。
CodeCanyon 上还有数千个高级 WordPress 插件,可以帮助增强您企业的网站。浏览一下这个庞大的插件集合,您会在所有不同类型的类别中找到有用的插件,从营销到电子商务再到社交媒体。
这是最后一个提示:您应该让您的 cookie 同意弹出窗口尽可能简单且不引人注目。它有助于整体用户体验。事实上,此提示也适用于您希望在网站上显示的其他弹出窗口。
以上就是新标题:设计一个WordPress Cookie同意弹窗的详细内容,更多请关注本网内其它相关文章!












 浙公网安备33010502006705号
浙公网安备33010502006705号