WooCommerce 为您提供了一些关于可以在存档页面上显示的内容的选项:
产品
类别(在主商店页面上)或子类别(在类别页面上)
产品和类别
当我建立商店时,我通常选择第三个选项:产品和类别/子类别。这意味着我商店的访问者可以直接从主页选择产品,也可以通过点击产品类别档案来优化搜索。
但是,这种方法有一个缺点:它将类别/子类别一起显示,两者之间没有分离。这意味着,如果您的产品图片与产品图片的尺寸不同,则布局可能看起来有点混乱。即使您的图像大小相同,如果存档页面中的某一行同时包含类别和产品,则缺少类别的“添加到购物车”按钮会使该行看起来不整洁,因为并非所有元素都具有尺寸相同。
在本教程中,我将向您展示如何在显示产品之前在单独的列表中显示类别。
为此,我们将遵循四个步骤:
确定 WooCommerce 用于在存档页面上输出类别和子类别的代码。
为我们的代码创建一个插件。
编写一个函数,将类别或子类别放在产品列表之前。
设置输出样式。
但在开始之前,您需要安装 WooCommerce,并添加一些产品并设置产品类别和子类别。
您需要什么
要继续操作,您需要:
WordPress 的开发安装
代码编辑器
已安装并激活 WooCommerce
已添加产品 - 我已导入 WooCommerce 附带的虚拟产品数据;有关如何执行此操作的详细信息,请参阅本指南
已激活 WooCommerce 兼容主题 - 我正在使用 Storefront
开始之前:默认选项
让我们看看 WooCommerce 默认为我们提供的内容。
我首先向我的产品类别和子类别添加一些图像,因为 WooCommerce 虚拟数据不包含这些图像。我只是使用了每个类别或子类别中的一种产品的图像,如屏幕截图所示:
现在,让我们看看 WooCommerce 如何在存档页面上显示产品类别和产品。
如果您尚未打开定制器,选择 WooCommerce 标签,然后点击产品目录。
在商店页面显示下,选择显示类别和产品,然后在类别显示下选择显示子类别和产品强>.
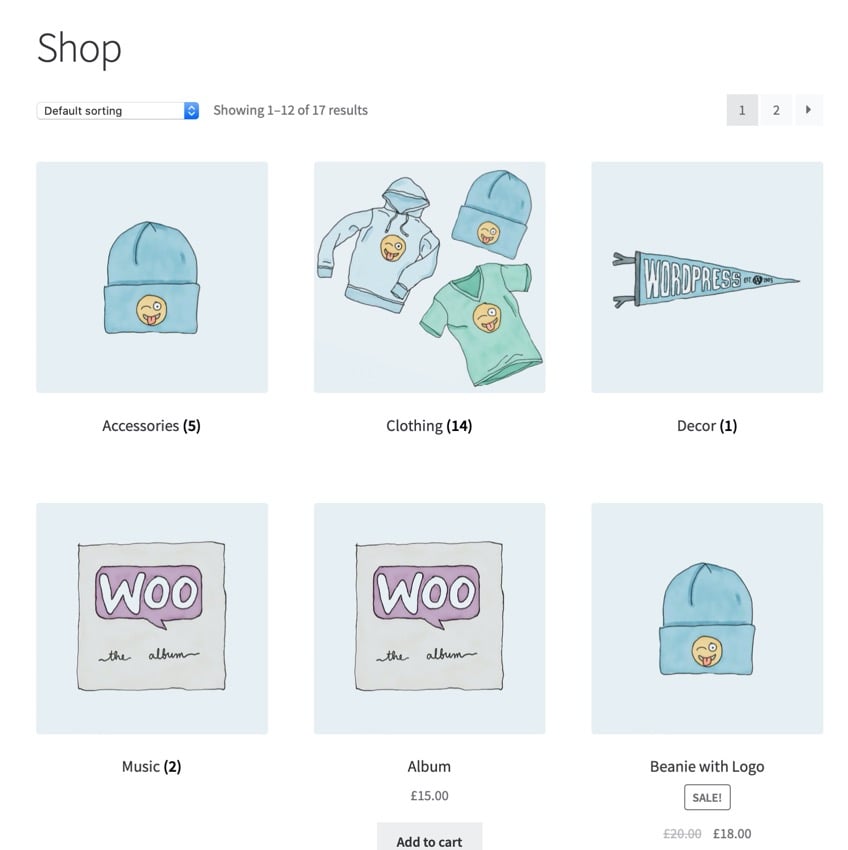
点击发布保存您的更改并访问您网站的商店页面。我的看起来像这样:

因为我有四个类别和一个由三个并排图像组成的网格,所以前两个产品会与其中一个类别并排显示。
我想让我的类别和子类别更加突出,并简单地将它们与产品列表分开显示。那么让我们这样做吧。
识别 WooCommerce 用于输出档案中的类别和产品的代码
第一步是确定 WooCommerce 如何输出类别和子类别。那么让我们深入研究 WooCommerce 源代码来查找相关函数。
WooCommerce 用于显示存档页面的文件是 archive-product.php,位于 templates 文件夹中。
在该文件中,您可以找到此代码,它输出类别和产品:
<?php
do_action( 'woocommerce_before_shop_loop' );
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
因此,有一个 woocommerce_product_subcategories() 函数,该函数在运行输出产品的循环之前输出类别或子类别。
该函数是可插入的,这意味着我们可以在主题中覆盖它。不幸的是,这并不完全有效,因为 WooCommerce 具有用于清除项目的内置样式,该样式将出现在默认显示的行的开头。
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到 woocommerce_before_shop_loop 操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用 woocommerce_product_subcategories() 函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
创建插件
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
<?php
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
编写我们的函数
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击 WooCommerce 选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) {
}
add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
让我们看一下该函数的作用:
它标识当前查询的对象并将其 ID 定义为 $parentid。
它使用 get_terms() 来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。
然后,它会检查是否存在任何术语,然后打开 for every 循环和 ul 元素。
对于每个术语,它都会创建一个 li 元素,然后使用 woocommerce_subcategory_thumbnail() 输出类别图像,后跟其存档链接中的类别名称。
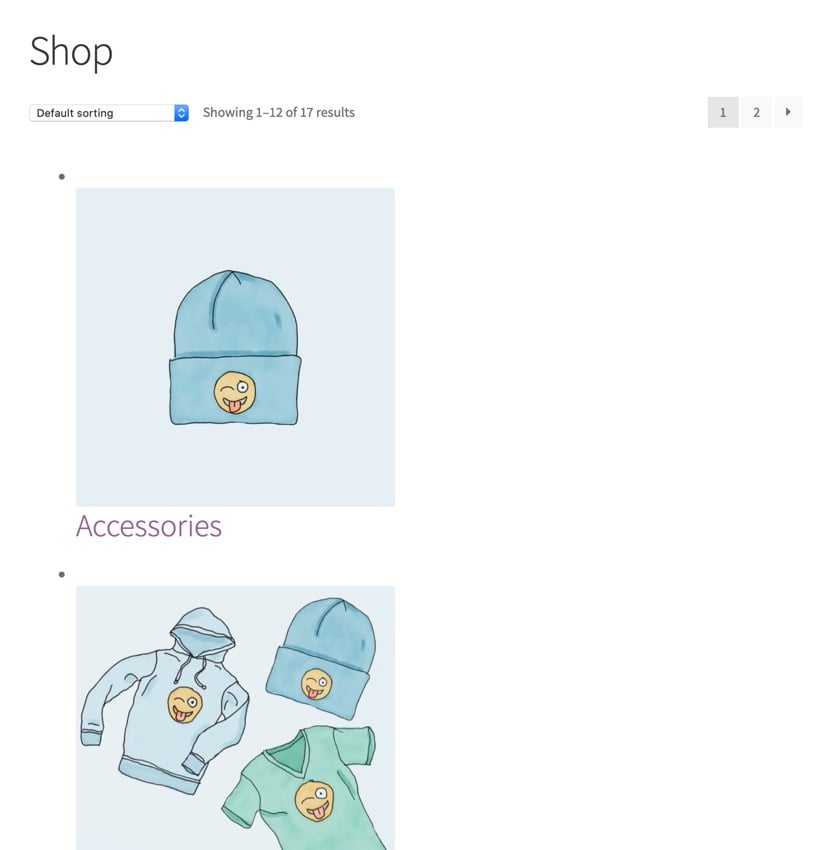
现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
设置类别列表的样式
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为 css 的文件夹,并在其中创建一个名为 style.css 的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() {
wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'tutsplus_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats {
margin-left: 0;
}
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
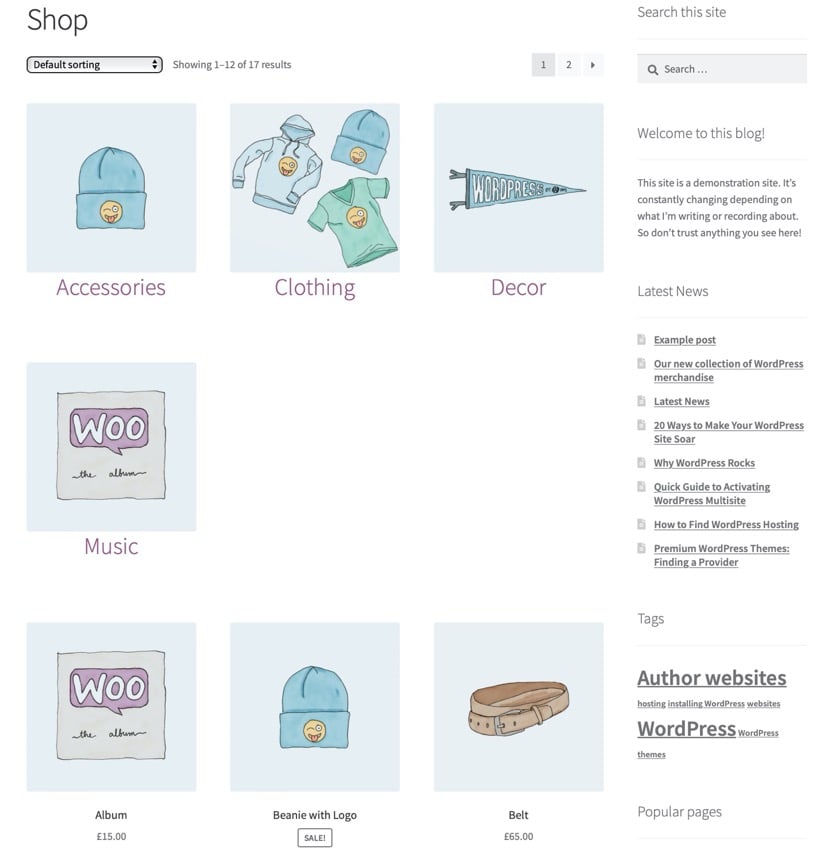
现在再次检查您的主商店页面。这是我的:

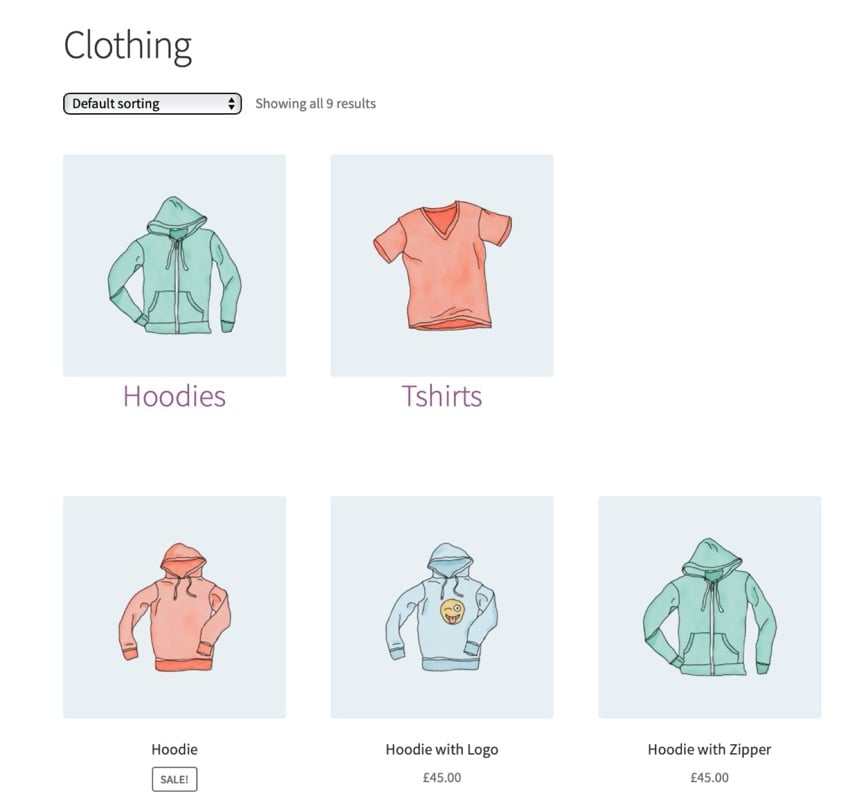
这是服装类别存档:

这是它在较小屏幕上的外观:

摘要
产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
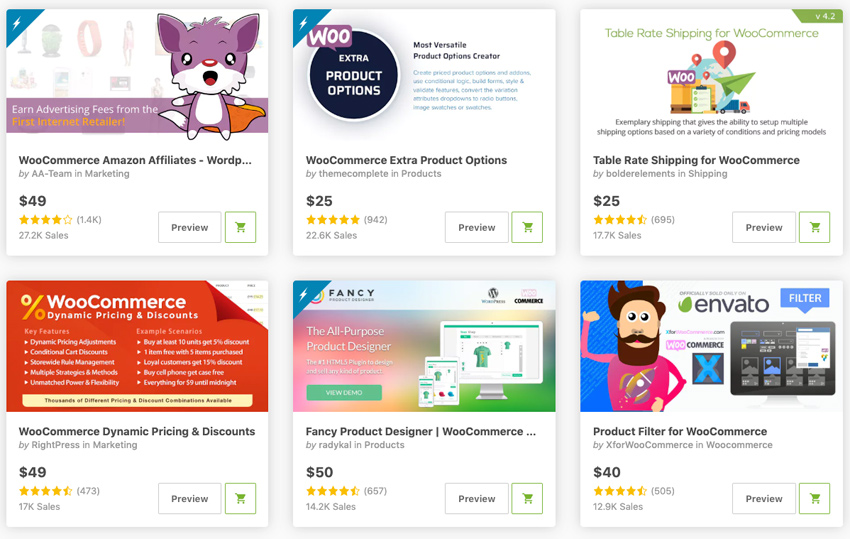
如果您目前正在经营一家想要扩展的商店,或者您正在寻找一些与 WooCommerce 相关的其他插件来研究,请随时查看 CodeCanyon 上提供了哪些插件。
CodeCanyon 2021 年最佳 WooCommerce 插件
CodeCanyon 提供市场上最灵活、功能最丰富的 WooCommerce WordPress 插件,并将为您的在线商店添加用户习惯的另一个功能维度。
无论您需要实现自定义字段和上传、显示多种货币还是提供会员资格,CodeCanyon 上提供的各种 WooCommerce 插件都可以帮助您完成这些任务。
除了所有可用的高质量 WooCommerce 插件外,CodeCanyon 上还有数千个其他高质量 WordPress 插件可以帮助增强您的网站。浏览一下广泛的插件库,您会发现所有类型的插件,包括论坛、媒体和 SEO 插件。
立即利用 CodeCanyon 上庞大的高质量 WordPress 插件库!

如果您需要一些帮助来选择适合您的 WooCommerce 插件,请查看 Envato Tuts+ 上的其他帖子:
以上就是用于显示 WooCommerce 类别、子类别和产品的单独列表的详细内容,更多请关注本网内其它相关文章!













 浙公网安备33010502006705号
浙公网安备33010502006705号