phpcms替换首页的方法:
首先做一个静态的企业站主页:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<div id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</div>
<div id="content">
<div class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></div>
<div class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/7fc7563c4182" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">PHP免费学习笔记(深入)</a>”;</p></div>
<div class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></div>
<div class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></div>
</div>
<div id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</div>
</body>
</html>
运行效果:
将网页中的JS和CSS文件放入statics文件夹下的相应位置。
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹

在此文件夹下在创建一个content文件夹

将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中

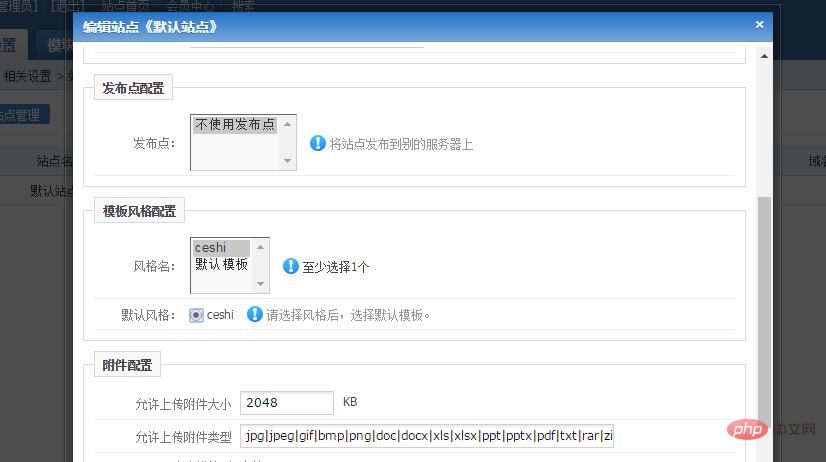
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板

设置-》站点管理中选择模板风格,点确定。

更新缓存,生成首页后

 此时点击站点首页 会看到模板更改成功:
此时点击站点首页 会看到模板更改成功:

二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
修改为:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num为最大栏目数
如果想要增加导航监听效果则添加代码为:
<div id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</div>
显示效果:

添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
四、给栏目添加内容
修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>
中间的数字代表phpcms后台中栏目代号
给div的内容设置动态:
新闻
<a href="{$CATEGORYS[10][url]}">更多</a>
{pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"}
{loop $data $r $val}
{$val[title]}
{$val[description]}
{/loop}
{/pc}
推荐:php服务器
以上就是phpcms怎么替换首页的详细内容,更多请关注本网内其它相关文章!













 浙公网安备33010502006705号
浙公网安备33010502006705号